隨著 iOS 16.4 的發布,Apple 讓企業能夠開始使用 iOS 網頁推播通知與客戶互動。這是 Apple 在 WWDC 2022宣布的一個備受期待的功能。現在,網頁推播通知可用於 iPhone/iPad 上運行 iOS/iPadOS 16.4 或更高版本的 Safari、Edge 和 Google Chrome 瀏覽器。
網頁推播通知已證明比其他通知有更高的參與度和點擊率。因此,如果您也想利用 iOS 網頁應用推播通知,那麼您正在閱讀正確的文章。在本指南中,我們將揭示有關網頁推播通知的所有內容,包括工作原理、設置說明和優化實踐。那麼,我們就直接進入正題吧!

第一部分:您需要了解的有關網頁推播通知的所有信息
Apple 於 2022 年 6 月 6 日在全球開發者大會 (WWDC) 上宣布了 iOS 16,並於 2022 年 9 月 12 日發布。它為鎖屏帶來了最大的更新,提供了編輯訊息的選項,引入了 iCloud 共享照片庫,更新了通知等等。之後,它還在 2023 年 3 月發布的 iOS 16.4 中引入了 iOS 網頁推播通知。

1. 網頁推播通知:定義和功能
網頁推播通知是用戶選擇接收來自網站或網頁應用程式更新時收到的訊息/通知。這些通知是小型警報,會像其他應用程式的通知一樣直接出現在用戶的設備上。
例如,網站可以發送簡短的網頁推播 iOS 通知,告訴用戶新功能更新或限時優惠。
簡單來說,網頁推播通知的主要功能是作為網站和用戶之間的即時通訊渠道。它為網站提供了一種方式來提醒用戶優惠、傳達消息或提供其他有用的信息。
2. 網頁推播通知與其他類型通知的主要區別
網頁推播通知類似於應用推播通知,但與電子郵件和短信通知有很大不同。讓我們來看看網頁推播通知與其他類型通知的主要區別:
-
a. 傳遞機制
網頁推播通知可以出現在用戶設備的通知欄上,即使他們沒有開啟網站。另一方面,電子郵件通知會進入電子郵件收件箱,而短信通知則會發送到手機號碼。
-
b. 可見性
網頁推播通知會一直顯示在用戶的設備上,直到被移除。電子郵件和短信通知如果用戶收到更多的電子郵件或短信,這些通知可能會被擠到列表下方。
-
c. 傳遞速度
網頁推播通知會立即傳送到用戶的設備。相較之下,電子郵件和短信通知可能會有些延遲。
-
d. 選擇加入要求
網頁推播通知僅發送給那些選擇接收此類通知的用戶。然而,在許多國家,電子郵件和短信通知通常會在未經同意的情況下發送。現在對於發送未經請求的通知有更嚴格的規定,但世界某些地區的規定仍然較為寬鬆。
3. iOS 16 的新更新及其對網頁推播通知的影響
如前所述,iOS 16.4 的發布引入了網頁推播通知到 iOS 生態系統。Safari、Google Chrome 和 Edge 成為能夠支援主屏幕上的網頁應用的網頁推播通知。
這項功能對於歐盟用戶來說是短暫的,因為 Apple 在 iOS 17.4 版本中移除了對網頁推播通知的支援,以遵守歐盟的數字市場法(DMA)。世界其他地區仍然可以享受 iOS 16 的網頁推播通知。接下來的部分將討論 iOS 設備上的移動網頁推播通知的工作原理以及如何設置它們。
第二部分:iOS 16 及後續版本中的網頁推播通知如何運作?
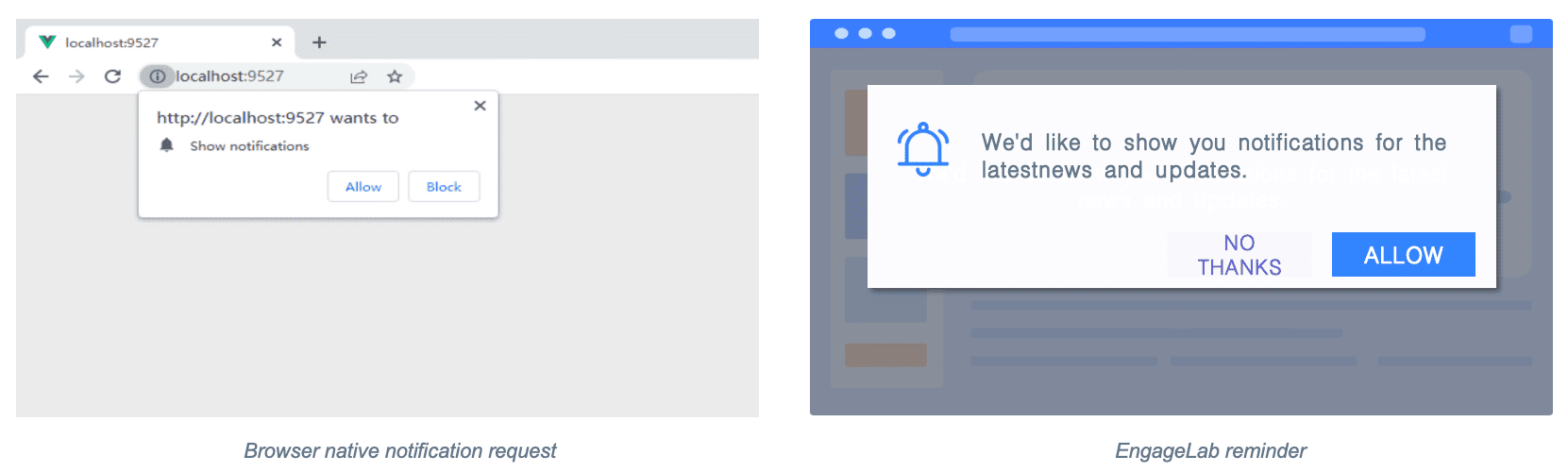
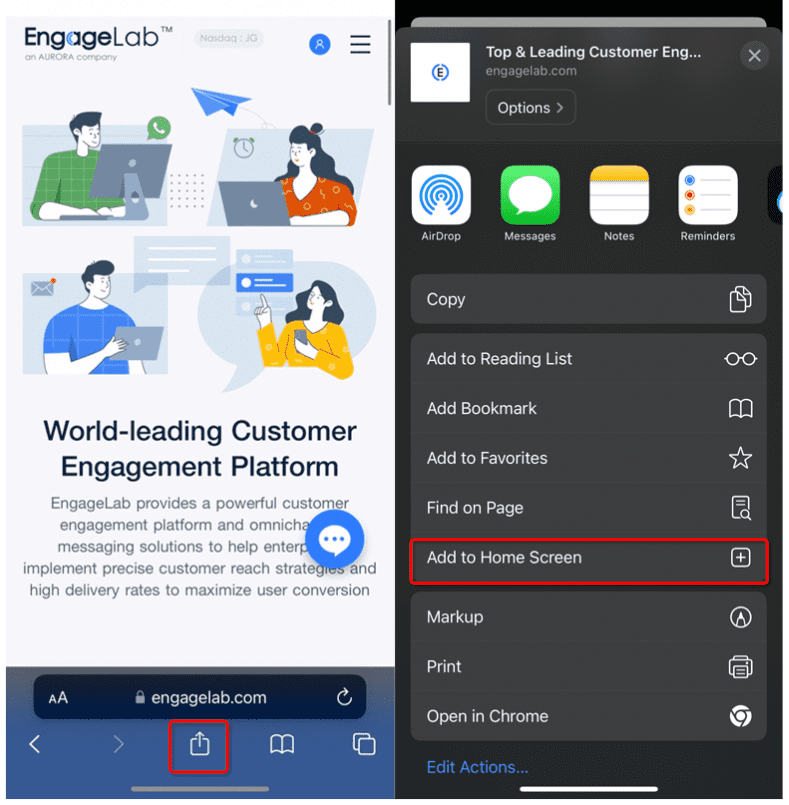
由於 Apple 優先考慮用戶隱私和體驗,iOS 網頁推播通知的工作原理有點不同。為了保護用戶免於頻繁接收選擇加入的彈出窗口,iOS 要求用戶將網站添加到主屏幕以顯示意圖。用戶可以通過在分享屏幕上使用添加到主屏幕按鈕輕鬆完成此操作。
之後,用戶可以收到提示,要求訂閱推播通知。一旦用戶選擇加入,網頁推播通知將開始顯示在通知中心和鎖屏上。

iOS 對網頁推播通知的限制
iOS 16 網頁推播通知的主要限制在於必須先創建網頁應用程式。用戶必須先在主畫面上為網站創建網頁應用程式,這樣他們才能收到訂閱推播通知的提示。雖然這種方法最能保護 iOS 用戶的利益,但它降低了實際選擇在 iOS 上接收行動網頁推播通知的用戶數。
第三部分:如何輕鬆設置 iOS 網頁推播通知 [無需編碼]
現在我們已經了解了 iOS 網頁應用程式推播通知的基礎,接下來要關注的是如何在不需要編碼的情況下輕鬆設置 iOS 網頁推播通知。這就是 EngageLab 派上用場的地方。
EngageLab 是一個領先的客戶互動平台。它使企業能夠發送實時且準確的 網頁推播通知,適用於各種場景,如促銷通知、服務變更通知、內容更新提醒等。此外,它還提供了一種無縫的方法來創建和發送具有多種自訂選項的網頁推播通知。
以下是使用 EngageLab 設置 iOS 網頁推播通知的步驟:
-
步驟 1.
前往 EngageLab 網站並按照螢幕上的指示創建帳戶。

-
步驟 2.
在 WebPush 區域下,點擊 Get Started。點選
WebPush 旁邊的 Send message 進入服務子站。

- 步驟 3. 首次進入子站時,您需要填寫應用名稱並點選 確認。 之後,點選 進入 以進入應用並使用子站。
-
步驟 4.
要創建網頁推播通知,點選 Push > Create Push > Create a Notification Message。之後,填寫所需的參數,如標題、內容、發送時間和其他詳細信息。

-
步驟 5.
在 設定 區域中,指定發送策略、通知圖標等詳細信息,並指定 目標受眾,然後點選
預覽。

- 步驟 6. 如果一切無誤,點擊 確認 以成功創建推播任務。 或者,您也可以從左側邊欄選擇 創建自訂訊息 來創建網頁推播訊息。
就是這樣!通過這種方式,EngageLab 提供了一個強大且簡單易用的界面來設置和創建 iOS 的移動網頁推播通知。
所以,為什麼還要多想呢?立即註冊您的EngageLab帳戶,並按照上述步驟創建您的第一個iOS網頁推播通知。
免費開始提示:如何優化iOS行動網頁推播通知
iOS網頁推播通知是一種吸引和轉化網站訪客為忠實客戶的絕佳方式。然而,這需要有策略的思維和有吸引力的內容,才能讓通知對用戶有價值。從這個角度來看,以下是一些優化iOS行動網頁推播通知的最佳實踐:
-
1
分眾您的受眾
不同類型的用戶有不同的偏好。有些用戶喜歡每月一次的提醒,而其他人則對頻繁的推播通知感到舒適。其次,通知內容也應該符合每個用戶的興趣和需求。為此,最佳的方法是分眾您的受眾。
您應該根據受眾的人口統計、行為和偏好來分眾,並分配標籤且實時更新。一旦分眾完成,為每個群體量身定制個人化的通知。
-
2
策略性安排發送頻率
用戶取消訂閱iOS網頁推播通知的主要原因之一是通知過多。您必須策略性安排發送頻率,以最大化與用戶的互動而不打擾他們。例如,如果您想發送銷售提醒,不要一天內多次發送。因此,看看哪種發送頻率最適合您的用戶,並相應地計劃iOS網頁推播通知。
-
3
始終提供價值
保持iOS網頁應用推播通知簡潔、明了且直截了當,但不要忘記提供價值。通知應該能夠在一瞥之間吸引用戶的注意,這可以通過通知中的正確行動元素來實現。例如,「您最喜歡的球鞋享有20%折扣!」「搶先試用新產品/功能」等內容,旨在讓通知對用戶更有價值和吸引力。
-
4
個人化
當今的用戶喜歡在與企業的所有互動中體驗個人化。當涉及到iOS上的網頁推播通知時,個人化通知可以產生影響。對於個人化通知,您需要考慮不同的因素,如地理位置、上下文時間、用戶偏好、用戶行為等。因此,選擇個人化推播通知可使開啟率提高4倍。
-
5
時機
為你的 iOS 16 網頁推播通知選擇合適的時機也非常關鍵。你必須找到用戶最有可能與推播通知互動的最佳時機。為此,你需要分析用戶何時最常使用你的網頁應用程式,以及何時完全不訪問。如果你不確定,可以嘗試不同的時間點,然後找到最合適的時機。
-
6
整合豐富的消息格式
你需要讓網頁推播通知具有吸引力,使用戶迫不及待地想打開它們。除了上述所有最佳實踐外,還應在消息中加入豐富的媒體元素,如表情符號、URL、GIF、圖片等。這些元素有助於立即產生影響,促使用戶打開通知。
結論
現在,行銷人員有很多方法可以與用戶互動。網頁推播通知就是一種有效的行銷策略,特別是在 iOS 16.4 發佈後,行銷人員可以利用這一策略來針對 iOS 用戶。只需要對推播通知進行策略性規劃,即可最大化效果。因此,現在是時候實施並優化你的 iOS 網頁推播通知了。請使用EngageLab 一體化網頁推播服務來提升你的行銷動態。








